JavaScript Clone은 객체를 복제하고 새로운 객체를 생성하는 데 사용됩니다. 이는 객체를 안전하게 전달하거나 객체를 수정하지 않고 새로운 객체를 생성할 때 매우 유용합니다.
예를 들어, 객체 A를 다른 함수에 전달하고 함수 내에서 A 객체를 수정하면 원본 객체가 수정됩니다. 이러한 문제를 해결하기 위해 Clone을 사용하여 객체 A를 복제하고, 복제된 객체를 함수에 전달할 수 있습니다. 이러한 방식으로 함수는 복제된 객체를 수정하고, 원본 객체는 그대로 유지됩니다.
반대로 Clone을 사용하지 않고 객체 A를 직접 전달하는 경우, 함수가 객체 A를 수정하면 원본 객체인 A도 수정됩니다.
let obj1 = { name: "Alice", age: 30 };
let obj2 = obj1;
obj2.age = 40;
console.log(obj1); // { name: "Alice", age: 40 }
console.log(obj2); // { name: "Alice", age: 40 }
위 코드에서는 obj1을 obj2에 복사하지 않고, obj2에 obj1의 주소를 할당하여 복제하지 않았습니다. 따라서 obj2.age를 변경하면 obj1도 변경됩니다.
하지만 Clone을 사용하여 객체 A를 복제하면, 객체 A를 수정해도 원본 객체는 변경되지 않습니다.
let obj1 = { name: "Alice", age: 30 };
let obj2 = Object.assign({}, obj1);
obj2.age = 40;
console.log(obj1); // { name: "Alice", age: 30 }
console.log(obj2); // { name: "Alice", age: 40 }
위 코드에서는 Object.assign 메소드를 사용하여 obj1을 obj2에 복제했습니다. obj2의 age 속성을 변경하면 obj1에는 영향을 미치지 않습니다. 이러한 방식으로 Clone을 사용하면 객체 간의 연결을 유지하면서 객체를 안전하게 전달할 수 있습니다.
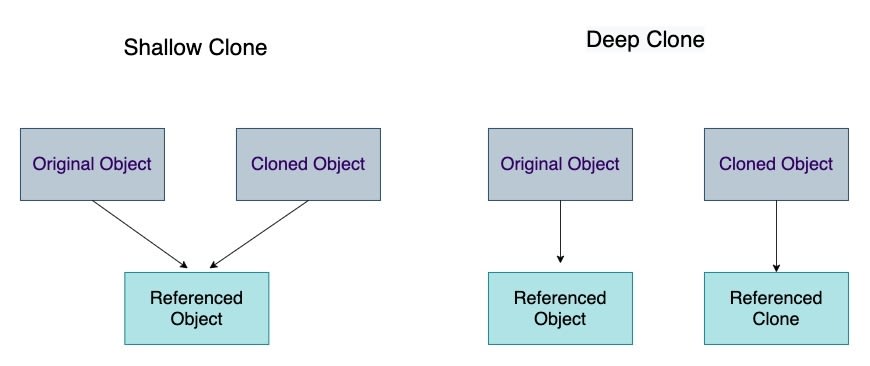
하지만 객체 내에 또 다른 객체가 있다면 이 방식으로도 여전히 내장된 객체는 서로 연결되어 있습니다.
let obj1 = { name: "Alice", age: 30, address: { city: "Seoul", country: "South Korea" } };
let obj2 = Object.assign({}, obj1);
obj2.age = 40;
obj2.address.city = "Busan";
console.log(obj1); // { name: "Alice", age: 30, address: { city: "Busan", country: "South Korea" } }
console.log(obj2); // { name: "Alice", age: 40, address: { city: "Busan", country: "South Korea" } }
위 코드에서는 obj1을 obj2에 복제했습니다. obj2의 age 속성을 변경하면 obj1에는 영향을 미치지 않습니다. 하지만 obj2의 내부 객체인 address의 city 속성을 변경하면 obj1의 내부 객체도 변경됩니다. 이는 obj1과 obj2가 내부 객체를 공유하기 때문입니다.
따라서 내부 객체를 복제하기 위해서는 DeepClone을 사용해야 합니다. DeepClone을 수행하는 방법 중 하나는 JSON.stringify와 JSON.parse 메소드를 사용하는 것입니다.
let obj1 = { name: "Alice", age: 30, address: { city: "Seoul", country: "South Korea" } };
let obj2 = JSON.parse(JSON.stringify(obj1));
obj2.age = 40;
obj2.address.city = "Busan";
console.log(obj1); // { name: "Alice", age: 30, address: { city: "Seoul", country: "South Korea" } }
console.log(obj2); // { name: "Alice", age: 40, address: { city: "Busan", country: "South Korea" } }
위 코드에서는 JSON.stringify와 JSON.parse 메소드를 사용하여 obj1을 obj2에 DeepClone했습니다. obj2의 age 속성을 변경하면 obj1에는 영향을 미치지 않습니다. 또한 obj2의 내부 객체인 address의 city 속성을 변경해도 obj1의 내부 객체는 변경되지 않습니다. 이러한 방식으로 DeepClone을 사용하여 객체를 복제하면 객체 간의 연결을 유지하면서 안전하게 객체를 전달할 수 있습니다.
독립적인 새로운 객체를 생성하고 싶을 때 사용하며, DeepClone은 객체의 내부 구조를 복제하기 때문에, 객체의 내부 구조를 유지하며 객체 간의 연결을 유지해야 할 때 사용됩니다. 또한 DeepClone은 객체가 중첩되어 있는 경우에도 유용합니다.
JavaScript에서 Clone과 DeepClone을 수행하는 방법은 다양합니다. Clone은 Object.assign 메소드를 사용하여, DeepClone은 JSON.stringify와 JSON.parse 메소드를 사용하여 수행할 수 있습니다.
객체를 복제하거나 복사하는 것은 프로그래밍에서 중요한 요소 중 하나입니다. Clone 및 DeepClone은 두 가지 기술로, 객체를 복사하고 복제합니다. 프로그래밍에서 Clone과 DeepClone의 개념을 이해하고, 적절한 상황에서 이를 사용하여 객체를 복제하는 것은 매우 중요합니다.
FAQ
1. Clone과 DeepClone의 차이점은 무엇인가요?
Clone은 객체를 단순히 복사하는 것이고, DeepClone은 객체의 내부 구조까지 완전히 복제하는 것입니다.
2. DeepClone은 객체가 중첩되어 있는 경우에만 사용할 수 있나요?
아니요, DeepClone은 모든 객체에 대해 사용할 수 있습니다. 그러나 객체 내부에 다른 객체가 있는 경우, DeepClone을 사용하면 내부 객체도 복제됩니다.
3. Clone과 DeepClone을 어떤 상황에서 사용해야 하나요?
Clone은 객체를 독립적인 새로운 객체로 생성하고 싶을 때 사용하며, DeepClone은 객체의 내부 구조를 유지하며 객체 간의 연결을 유지해야 할 때 사용됩니다.
4. Clone과 DeepClone을 수행하는 방법은 무엇인가요?
Clone은 Object.assign 메소드를 사용하여 수행할 수 있으며, DeepClone은 JSON.stringify와 JSON.parse 메소드를 사용하여 수행할 수 있습니다.
5. 객체 복제는 왜 중요한가요?
객체 복제는 객체를 수정하지 않고 독립적인 새로운 객체를 생성하는 것이기 때문에, 객체 지향 프로그래밍에서 매우 중요합니다. 객체 복제를 사용하면 객체 간의 연결을 유지하면서 객체를 안전하게 전달할 수 있습니다.