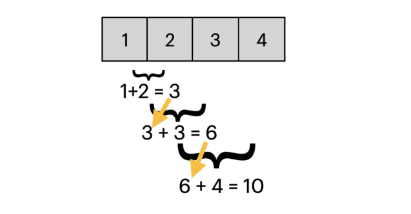
JavaScript의 Array.reduce 함수는 배열의 요소들을 순차적으로 처리하여 하나의 값을 얻을 수 있는 함수입니다. 이 함수는 배열의 각 요소에 대해 주어진 콜백 함수를 실행하며, 콜백 함수의 반환값은 다음 요소에 대한 콜백 함수 실행 시 전달되는 ‘누적값’이 됩니다.
Array.reduce 함수는 다음과 같은 형태로 사용합니다.
array.reduce(callback(accumulator, currentValue, currentIndex, array), initialValue);
여기서 callback 함수는 다음과 같은 인자를 받습니다.
- accumulator: 이전에 콜백 함수에서 반환된 누적값 (최초 실행 시 initialValue 전달, 없으면 array[0])
- currentValue: 현재 배열의 요소 (최초 실행 시 initialValue 가 있으면 array[0], 없으면 array[1])
- currentIndex: 현재 배열의 인덱스 (선택 사항)
- array: 원래 배열 (선택 사항)
initialValue는 콜백 함수의 최초 실행 시 accumulator로 전달되는 값입니다. 이 값은 선택 사항이지만, initialValue가 주어지지 않으면 배열의 첫 번째 요소가 initialValue로 사용되며, 두 번째 요소부터 콜백 함수가 실행됩니다.
예제 1: 숫자 배열의 합 구하기
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((accumulator, currentValue) => {
return accumulator + currentValue;
}, 0);
console.log(sum); // 15
예제 2: 객체 배열에서 나이의 총합 구하기
const users = [
{ name: "Kim", age: 16 },
{ name: "Lee", age: 25 },
{ name: "Park", age: 30 },
{ name: "Choi", age: 14 },
{ name: "Jeon", age: 19 },
];
const totalAge = users.reduce((accumulator, currentValue) => {
return accumulator + currentValue.age;
}, 0);
console.log(totalAge); // 104
예제 3: 문자열 배열을 하나의 문자열로 합치기
const words = ["Hello", " ", "World", "!"];
const sentence = words.reduce((accumulator, currentValue) => {
return accumulator + currentValue;
}, "");
console.log(sentence); // "Hello World!"
이처럼 Array.reduce 함수를 사용하면 배열의 요소들을 순차적으로 처리하여 하나의 결과값을 얻을 수 있습니다. 이 함수는 배열의 길이에 관계 없이 일관된 방식으로 값을 처리하는 데 유용합니다.
더 많은 예제
예제 1: 배열의 최댓값 찾기
const numbers = [10, 3, 20, 15, 7];
const maxValue = numbers.reduce((accumulator, currentValue) => {
return Math.max(accumulator, currentValue);
}, numbers[0]);
console.log(maxValue); // 20
예제 2: 각 문자열의 등장 횟수 세기
const words = ["apple", "banana", "apple", "orange", "banana", "orange", "apple"];
const wordCounts = words.reduce((accumulator, currentValue) => {
accumulator[currentValue] = (accumulator[currentValue] || 0) + 1;
return accumulator;
}, {});
console.log(wordCounts); // { apple: 3, banana: 2, orange: 2 }
예제 3: 객체 배열에서 각 카테고리별 요소 개수 세기
const items = [
{ name: "A", category: "X" },
{ name: "B", category: "Y" },
{ name: "C", category: "X" },
{ name: "D", category: "Z" },
{ name: "E", category: "Y" },
{ name: "F", category: "X" },
];
const itemCountByCategory = items.reduce((accumulator, currentValue) => {
accumulator[currentValue.category] = (accumulator[currentValue.category] || 0) + 1;
return accumulator;
}, {});
console.log(itemCountByCategory); // { X: 3, Y: 2, Z: 1 }
예제 4: 중첩 배열을 단일 배열로 평탄화하기
const nestedArrays = [[1, 2], [3, 4], [5, 6], [7, 8]];
const flattenedArray = nestedArrays.reduce((accumulator, currentValue) => {
return accumulator.concat(currentValue);
}, []);
console.log(flattenedArray); // [1, 2, 3, 4, 5, 6, 7, 8]
initialValue 를 사용하는 예제: 숫자 배열에서 각 숫자의 제곱을 담은 새 배열 생성하기
const numbers = [1, 2, 3, 4, 5];
const squaredNumbers = numbers.reduce((accumulator, currentValue) => {
accumulator.push(currentValue ** 2);
return accumulator;
}, []);
console.log(squaredNumbers); // [1, 4, 9, 16, 25]
이 예제에서는 initialValue를 빈 배열([])로 설정하고, 배열의 각 요소에 대해 콜백 함수를 실행하여 각 요소의 제곱 값을 accumulator 배열에 추가합니다. Array.reduce 함수의 실행이 완료되면 accumulator 배열은 각 숫자의 제곱으로 구성된 새로운 배열이 됩니다.
Array.reduce 함수에서 initialValue를 사용하면 적절한 초기값을 설정하여 원하는 결과를 얻을 수 있습니다. initialValue를 사용하면 콜백 함수의 최초 실행 시 accumulator에 전달되는 값을 제어할 수 있습니다.
이와 같이 Array.reduce 함수와 accumulator, initialValue를 활용하면 다양한 작업을 몇 라인만으로 수행할 수 있습니다. 이 함수는 배열의 요소들을 순차적으로 처리하여 원하는 형태의 결과값으로 변형할 때 매우 유용합니다.