프론트엔드 개발을 위해 어떤 자바스크립트 프레임워크를 선택해야 할지 고민하고 계신가요? 인터넷에서 많은 글들을 찾아볼 수 있지만 다양한 옵션들을 접하다 보면 혼란스러울 수 있습니다. 그러나 앵귤러와 리액트는 모든 자바스크립트 프레임워크와 라이브러리 중에서도 개발자들 사이에서 가장 인기 있는 선택지입니다. 앵귤러 대 리액트, 어느 것을 선택해야 할 때 어떻게 결정해야 할까요? 그래서 우리는 앵귤러와 리액트 사이에 광범위한 차이점을 강조하여 여러분이 다음 프로젝트 또는 기존 프로젝트에 최적인 기술을 선택하도록 돕고자 합니다.
웹 개발 업계에서는 기술, 프레임워크, 도구들이 빠르게 증가하고 있습니다.
특정 프레임워크 또는 라이브러리를 선택할 때, 자바스크립트는 VueJS, TezJS, Svelte과 같은 프론트엔드 개발을 위한 수많은 옵션들을 가지고 있습니다. 그러나 인기도 면에서 많은 개발자들이 최상의 프론트엔드 개발 프레임워크로 여기는 앵귤러와 리액트는 목록의 상단에 자리 잡고 있습니다.
하지만 고려해야 할 몇 가지 질문들이 있습니다 – 프론트엔드 개발 서비스를 위해 어떤 자바스크립트 프레임워크를 선택해야 할까요? 프로젝트 요구 사항을 고려하여 기반으로 결정을 내려야 할까요? 아니면 인기도를 우선시해야 할까요?
어느 프레임워크가 더 인기있나요 – 앵귤러인가요, 리액트인가요? 위 질문들에 대한 답을 찾는 데 도움이 될 상세한 비교를 할 예정입니다. 프론트엔드 프로그래밍이 필요할 때마다 앵귤러와 리액트 사이의 차이에 대한 논쟁이 일어납니다.
이 글에서는 어떤 상황에서 어떤 프레임워크가 더 나은지 분석할 것입니다. 그렇다면 앵귤러와 리액트 중 어느 것을 선택해야 할까요? 자, 찾아볼까요?
리액트란 무엇인가요?
리액트는 재사용 가능한 UI 컴포넌트로 사용자 인터페이스를 구축할 수 있는 프론트엔드 자바스크립트 라이브러리입니다. 서버 사이드 렌더링을 사용하는 리액트는 유연하고 성능 중심의 해결책을 제공합니다. 개발자들이 원활한 UX와 복잡한 UI를 만들 수 있게 해줍니다. 게다가 UI/UX와 함께 최고의 경험을 얻을 수 있도록 리액트 프론트엔드 개발 서비스를 최대한 활용할 수 있습니다.
“한 번 배우고, 어디서나 작성하라”는 원칙을 따르는 리액트는 빠르고 확장 가능한 애플리케이션을 구축하기 위해 개발자들이 선호하는 선택입니다. 자바스크립트와 함께 JSX를 사용할 수도 있습니다. 페이스북에 의해 개발되었고, 페이스북 커뮤니티와 개별 개발자들에 의해 유지보수되고 있습니다.
앵귤러에 비해 리액트가 가진 장점은 무엇인가요?
- JSX의 장점
- 구성 요소 블록의 유연성
- 등가성 자바스크립트
- 단일 데이터 바인딩
- 구글 트렌드: 앵귤러 대비 리액트의 인기
리액트 JS의 장점
리액트 JS는 사용자와 개발자 모두에게 많은 훌륭한 프론트엔드 이점을 제공합니다. 다음은 리액트 JS를 활용할 수 있는 주요 장점들입니다:
- 리액트는 간편한 디버깅 과정을 제공합니다. 코드는 재사용 가능합니다.
- 설계가 쉽고 간단하기 때문에 학습하기 쉽습니다.
- 앱을 리액트로 쉽게 마이그레이션 할 수 있습니다.
- 안드로이드와 iOS 플랫폼을 모두 지원합니다.
- 리액트JS는 뷰 중심입니다.
- 서버 사이드와 프론트엔드 양쪽을 지원하는 빠른 업데이트가 가능합니다.
- 효율적인 성능을 제공하는 리액트 네이티브 라이브러리를 지원합니다.
앵귤러란 무엇인가요?
앵귤러는 구글의 앵귤러 팀에 의해 개발되고 관리되는 오픈 소스 자바스크립트 프론트엔드 프레임워크입니다. 앵귤러는 HTML, CSS, 타입스크립트를 사용하여 스케일이 크고 성능이 뛰어난 모바일 및 웹 애플리케이션을 개발하기 위한 가장 인기 있는 클라이언트 사이드 프레임워크 중 하나입니다. 앵귤러의 최신 버전인 앵귤러 13은 기업 준비가 완료된 웹 앱 개발 솔루션을 제공하며 웹 개발을 위해 널리 사용됩니다.
MVC(모델 뷰 컨트롤러) 기술은 앵귤러가 사용하는 것으로, 작업을 논리적인 부분으로 나누어 최초 웹페이지 로딩 시간을 단축하는 데 도움이 됩니다.
앵귤러가 리액트를 뛰어 넘는 것은 무엇인가요?
- MVC 모델
- 의존성 주입
- 박스 밖에서 즉시 사용 가능한 전체 스택 프레임워크
- 양방향 데이터 바인딩
- 놀라운 앱 구조
앵귤러의 이점들
- 앵귤러는 깔끔한 코드 개발과 의존성 주입을 제공합니다.
- 많은 앵귤러 라이브러리를 사용할 수 있으며, 강력한 템플릿 솔루션을 만들어 낼 수 있습니다.
- 앵귤러에서 단위 테스트를 실행하려면 컨트롤러에 모의 데이터를 주입한 다음 결과와 행동을 검사해야 합니다. 또한 각각의 페이지를 따로 만든 후에 컴포넌트들과 결합하여 최종 제품을 볼 수 있습니다.
- 단일 라우팅 옵션을 제공합니다. 또한 데이터 바인딩으로 상호작용하는 UI를 가집니다.
- 앵귤러는 HTML 문법을 확장합니다. 지시어를 사용하여 재사용 가능한 컴포넌트를 만들 수 있습니다.
- 모델 뷰와 컴포넌트 사이에 데이터를 동기화해야만 합니다.
앵귤러와 리액트 JS 차이점
앵귤러 대 리액트 비교를 논의하는 동안, 여러분은 많은 크고 작은 기업들이 애플리케이션을 구축하기 위해 리액트와 앵귤러를 활용했다는 사실을 알아야 합니다. BuiltWith 통계에 따르면 약 11,908,579개의 웹사이트가 리액트를 사용하고 있으며, 327,765개의 웹사이트가 앵귤러를 사용하고 있습니다. 그렇다면 질문은 – 앵귤러와 리액트 중 어느 것을 선택해야 할까요? 우리는 앵귤러 대 리액트에 관한 많은 논쟁을 보았습니다. 그러므로 우리는 앵귤러 JS 대 리액트 JS의 차이점을 조명하여 여러분의 다음 프로젝트에 적합한 것을 선택하는 데 도움이 될 것입니다.
구글에 의해 개발된 앵귤러JS는 동적 웹 앱을 구축하기 위해 사용되는 오픈소스 구조적 프레임워크이며, 페이스북에 의해 개발된 리액트JS는 UI 컴포넌트를 만드는데 사용되는 오픈소스 라이브러리입니다.
리액트 JS는 자바스크립트 기반의 라이브러리이고, 반면에 앵귤러는 타입스크립트 기반의 웹 애플리케이션 프레임워크입니다
리액트 JS 대 앵귤러를 논할 때, 앵귤러는 타입스크립트로 만들어진 JS 프레임워크이고, 리액트 JS는 JSX로 만들어진 JS 라이브러리입니다.
React.js는 주로 자주 변경되는 데이터가 있는 상호작용적인 UI 컴포넌트를 만드는 데 사용되며, Angular.js는 프로그레시브 웹 앱과 싱글 페이지 앱과 같은 복잡한 엔터프라이즈 앱을 만드는 데 사용됩니다.
앵귤러 JS 대 리액트 JS를 비교할 때, 앵귤러 JS는 HTML과 타입스크립트를 사용하여 싱글 페이지 애플리케이션을 구축하는 데 사용되며, 리액트 JS는 주로 싱글 페이지 애플리케이션의 사용자 인터페이스를 격리된 컴포넌트에서 만드는 데 흔히 사용됩니다.
리액트는 자바스크립트 라이브러리로 페이스북에 의해 개발되고 유지 관리되고 있고, 앵귤러는 구글에 의해 개발된 타입스크립트 기반의 자바스크립트 프레임워크입니다.
앵귤러는 MEAN 스택의 일부이며 다양한 코드 편집기와 매우 호환되므로 동적 웹사이트와 웹 앱 개발에 고려됩니다. 반면에 리액트는 프론트엔드 개발을 위해 재사용 가능한 HTML 요소를 개발하는 데 널리 사용됩니다.
따라서, 리액트 대 앵귤러의 기술적인 측면에 대해 이해하고 명확한 비교에 나아갑시다.
리액트 대 앵귤러의 상세 비교
인기도

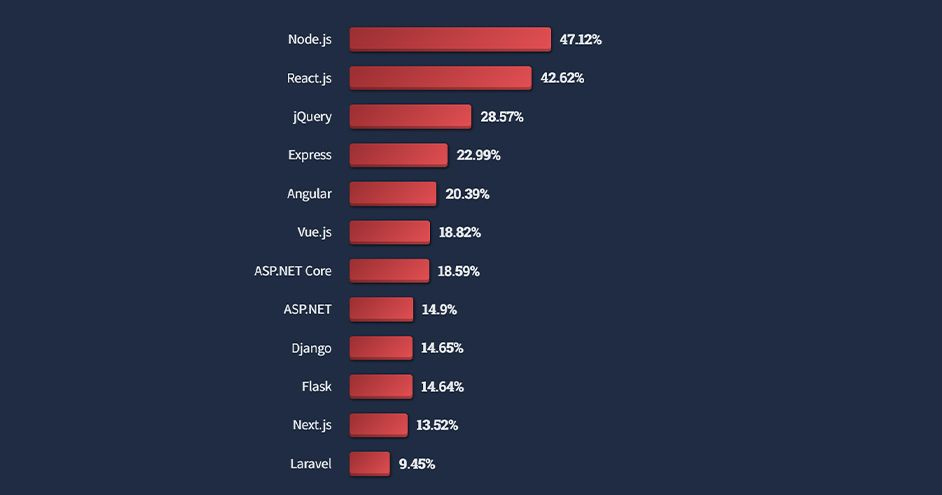
앵귤러 대 리액트 인기도에 대해 이야기할 때, 구글 트렌드에서 검색량으로 볼 때 리액트가 인기가 더 있습니다. 게다가 2022년 Statista 설문에 따르면 리액트는 전 세계 개발자들 사이에서 가장 많이 사용되는 웹 프레임워크 목록에서 두 번째 자리를 차지했습니다.
앵귤러는 준비된 솔루션 덕분에 개발자와 사용자들에게 선호되지만 양쪽 기술 모두 발전하고 있습니다. 따라서 두 프론트엔드 개발 프레임워크 모두 업계에서 인기 있고 유명합니다.
데이터 바인딩
데이터 바인딩에 대해 이야기하자면, 앵귤러는 양방향 데이터 바인딩을 사용합니다. 즉, 인터페이스 요소에 변경 사항이 발생하면 모델 상태도 자동으로 변경됩니다.
반면에 리액트는 단방향 데이터 바인딩을 사용하며, 이는 모델 상태가 먼저 업데이트될 때만 인터페이스 모델의 수정이 렌더링된다는 것을 의미합니다. 그리고 UI 컴포넌트가 변경될 때 모델 상태는 그대로 유지됩니다.
사실, 단방향 데이터 바인딩의 데이터 흐름은 단일 방향이며, 이는 웹과 모바일 앱을 위한 더 많은 제어를 리액트 개발자들에게 제공합니다.
구성 요소
Angular 프레임워크는 모델(Model), 뷰(View), 컨트롤러(Controller)의 세 가지 구성 요소로 이루어져 있습니다. 그러나 Angular의 앱 구조는 고정되어 있고 복잡합니다. Angular를 사용하면 개발자들은 코드를 개별 파일로 나누어 템플릿과 코드 베이스를 다른 프로젝트에서 재사용하기 쉽게 만들 수 있습니다.
React에 대해서 이야기하자면, 코드 작성을 위한 어떤 고정된 형식도 없습니다. 매우 체계적이고 읽기 쉬운 코드 베이스를 가지고 있습니다. 컴포넌트 트리의 사용으로 코드를 논리적으로 조직화할 수 있습니다. 라이브러리에서는 함수형 프로그래밍을 사용해 컴포넌트 선언을 선언적으로 만듭니다.
UI 컴포넌트
Angular는 레이아웃, 버튼, 팝업 등 다양한 머티리얼 디자인 컴포넌트를 지원합니다. 이를 통해 사용자 인터페이스 구성을 부드럽고 빠르게 할 수 있습니다.
React에서는 사용 가능한 머티리얼 디자인 컴포넌트를 사용하기 위해 먼저 Material-UI 라이브러리와 의존성을 설치해야 합니다. 커뮤니티에 의해 개발된 이 UI 도구들은 많은 UI 컴포넌트(무료 및 유료 옵션)를 제공합니다.
DOM
문서 객체 모델(DOM)은 사용자의 현재 브라우저 뷰를 나타내는 그래프입니다. 전문 웹 개발자들은 DOM을 편집하여 사용자가 보는 것을 변경하지만, 이러한 변경은 성능 측면에서 비용이 많이 듭니다. 그 결과, 두 프레임워크 모두 업데이트 후 뷰의 DOM 재렌더링 방식을 개선하여 이러한 작업 비용을 줄이려고 합니다.
솔직하게 말하자면, 두 프레임워크 모두 DOM에 의존합니다. Angular는 실제 DOM을 사용하는 반면, React는 가상 DOM을 사용합니다. Angular에서 변경이 이루어지면 전체 트리 구조가 업데이트됩니다. Angular는 변경 감지를 사용하여 변경이 필요한 컴포넌트를 찾음으로써 이 단점을 해결합니다. 반면, React는 가상 DOM을 사용하여 전체 트리 구조를 업데이트하지 않고도 단일 요소를 변경할 수 있습니다.
도구
보시다시피, Angular와 React는 기능 측면에서 차이가 있습니다. React는 더 많은 상태 관리 라이브러리에 의존합니다. 이런 맥락에서 Helmet, Redux, React Router와 같은 프레임워크들은 상태 관리, API 상호 작용, 라우팅을 최적화하는 데 도움이 될 수 있습니다.
반면, Angular는 어떤 외부 라이브러리도 필요로 하지 않으며, 데이터 바인딩, 프로젝트 구축, 컴포넌트 기반 라우팅 등 다양한 기능을 패키지 내에 포함하고 있습니다. 그러나 NgRx나 RxJS와 같은 상태 관리 프레임워크의 도움으로 기능을 향상시킬 수 있습니다.
성능
서버에서 구축되고 가벼운 가상 DOM 트리를 기반으로 할 때, React는 런타임 성능 면에서 Angular를 뛰어넘을 것으로 보입니다. 또한, React의 데이터 바인딩 과정은 단방향으로 진행되어 바인딩에 감시자가 할당되지 않아 작업 부하를 줄입니다.
하지만 Angular는 그렇지 않습니다. 양방향 데이터 바인딩 과정을 사용하기 때문에 각 바인딩에는 변경 사항을 모니터링 할 감시자가 필요하며, 모든 감시자(와 그 값)가 확인될 때까지 각 루프가 계속됩니다. 결과적으로, 양방향 데이터 바인딩 과정은 Angular의 성능에 해를 끼칠 수 있습니다. 그러나 새로운 기술인 Ivy가 Angular에 추가되고 개선되면서 이러한 점이 변화할 수 있습니다.
지시어
React에서는 컴포넌트의 끝부분에서 로직과 템플릿이 설명됩니다. 이를 통해 독자가 문법을 몰라도 코드의 의미를 빠르게 이해할 수 있습니다.
Angular에서는 각 템플릿에 객체가 어떻게 설정되어야 하는지를 지정하는 속성이 포함되어 있습니다. Angular 지시어의 문법이 복잡하여 기술에 익숙하지 않은 독자에게 혼란을 줄 수 있습니다.
컴포넌트 아키텍처
React와 Angular 모두 컴포넌트 기반 아키텍처를 가지고 있습니다. 결과적으로, 재사용 가능하고 모듈화되며 결속력 있는 요소들을 가지고 있습니다. 그러나, Angular와 React 간의 차이는 기술 스택에서도 확인할 수 있습니다.
React 아키텍처는 자바스크립트를 사용하는 반면, Angular는 오류가 없고 간결한 웹 애플리케이션 개발을 위해 타입스크립트를 사용합니다.
언어
Angular는 자바스크립트의 슈퍼셋인 타입스크립트를 사용합니다. 타입스크립트에서는 오타를 쉽게 찾을 수 있고, 코드 탐색도 쉽습니다.
React는 자바스크립트 ES6+와 JSX 스크립트로 작성될 수 있습니다. JSX는 자바스크립트 코드를 HTML과 똑같이 보이게 하는 구문 확장이며, Babel과 같은 코드 변환 도구를 사용하여 브라우저에서 JSX 코드를 컴파일할 수 있습니다. 또한 TypeScript로 React 개발이 가능하지만 네이티브로 지원되지는 않습니다.
React JS 대 Angular 선택: 언제 무엇을 선택해야 할까요?
Angular를 선택할 때:
- 기능이 풍부한 엔터프라이즈급 애플리케이션을 개발해야 할 때.
- 앱의 복잡도가 낮거나 중간 수준일 때.
- 준비된 솔루션이 필요하고 생산성을 향상시키고 싶을 때.
- 개발자들이 C#, Java, 그리고 Angular에 대한 충분한 지식을 가지고 있을 때.
React를 선택할 때:
- 개발자들이 HTML, CSS, JavaScript에 대한 뛰어난 전문성을 가지고 있을 때.
- 맞춤형 애플리케이션을 구축해야 할 때.
- 여러 이벤트가 있는 앱이 필요할 때.
- 앱에서 공유 가능한 요소들이 필요할 때.
Angular 또는 React – 어느 것이 더 낫나요?
Angular와 React 모두 개발자 커뮤니티에서 가장 인기 있는 프론트엔드 기술입니다. 두 기술 모두 여러 놀라운 이점을 제공하지만 React가 Angular보다 더 나은 성능을 보입니다. 게다가, 거대한 개발 커뮤니티가 React JS를 지원합니다.
React는 가상 DOM과 렌더링 최적화를 갖추고 있어 Angular와의 비교에서 우위에 있습니다. 또한, 개발자들이 React 버전 간에 간편하게 이동할 수 있도록 해줍니다. Angular와 달리 설치 과정도 매우 쉽고 간단합니다.
간단히 말해, React는 개발자들에게 많은 이점과 강력한 솔루션을 제공하여 개발 시간을 단축시키고 오류를 줄여줍니다.
그러므로 React와 Angular 중 적합한 프론트엔드 기술을 선택할 때, 사용 목적, 프로젝트 요구 사항, 그리고 기능성을 기반으로 고려해야 합니다.