우수한 개발자라면 코드 디버깅 방법을 알고 있어야 합니다. 실제로 대부분의 소프트웨어 엔지니어들은 새로운 코드 작성보다는 기존 코드의 디버깅에 더 많은 시간을 할애합니다. 네이티브 앱 개발의 경우, 개발 중 디버깅과 에러 모니터링은 까다로울 수 있는 작업입니다.
이 글에서는 여러분이 리액트 네이티브 애플리케이션을 디버깅하고 앱 개발 도중 에러를 추적하는 방법을 이해할 수 있도록 도와드리겠습니다. 또한 ‘리액트 네이티브 디버거’라는 도구를 살펴보고 에러 추적에 대해서도 약간 이해해보겠습니다.
리액트 네이티브에서의 디버깅 전략
개발 중 코드를 효과적으로 디버깅할 수 있는 전략을 아는 것이 유용합니다. 때로는 전용 디버깅 도구가 도움이 될 수도 있습니다.
먼저, 리액트 네이티브 앱에서 코드를 디버깅하는데 사용할 수 있는 일반적인 기술들을 알아봅시다. 제가 이 튜토리얼을 위해 만든 새로운 Expo 기반의 리액트 네이티브 프로젝트를 사용해보겠습니다. 다음 명령어를 사용하여 여러분도 동일하게 할 수 있습니다:
expo init react-native-debugging예제용 앱

디버깅 터미널 사용하기
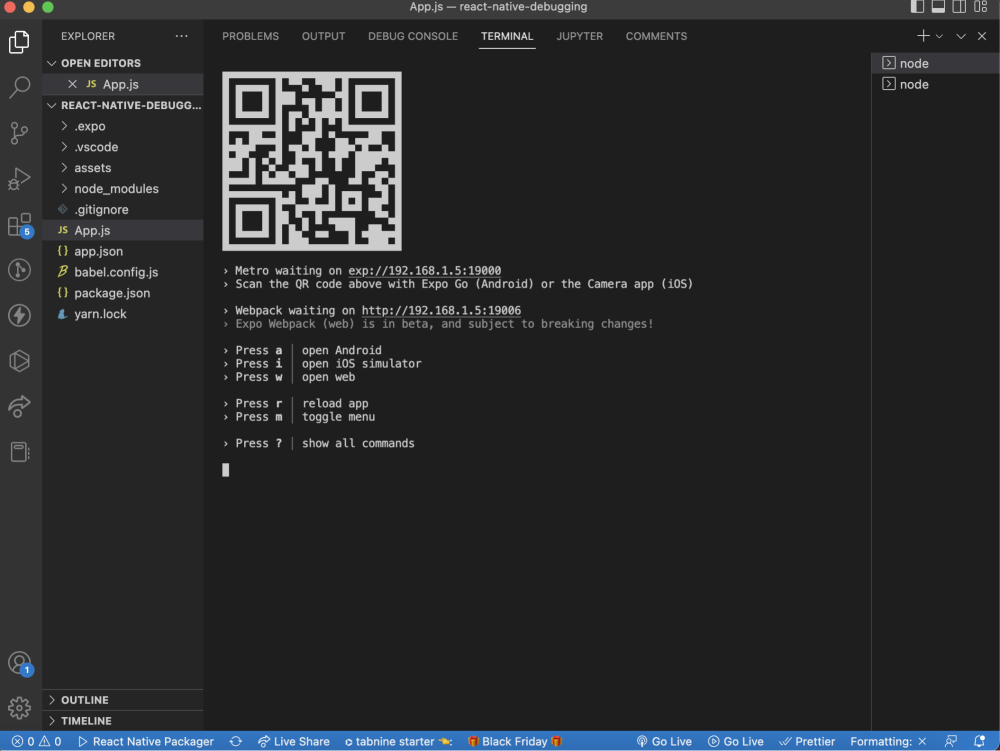
새로운 Expo 프로젝트를 시작하거나 리액트 네이티브 앱을 실행할 때, 개발 모드에서 변경사항에 대한 모든 로그가 터미널에 나타납니다. 이것은 expo start 명령어를 실행하는 별도의 터미널이나 IDE의 통합 터미널이 될 수 있습니다. 예를 들어, 저는 VS Code를 사용하고 있으며, 그것의 터미널은 앱을 수정할 때마다 변동사항에 대한 로그를 제공해줍니다:

애플리케이션을 로컬에서 실행하는 방식과 비슷합니다. React나 리액트 네이티브 같은 프레임워크를 사용한 클라이언트 측 개발의 경우, 이러한 터미널은 클라이언트 측 로그를 제공하여 개발 모드에서 앱을 디버깅하는데 사용할 수 있습니다.
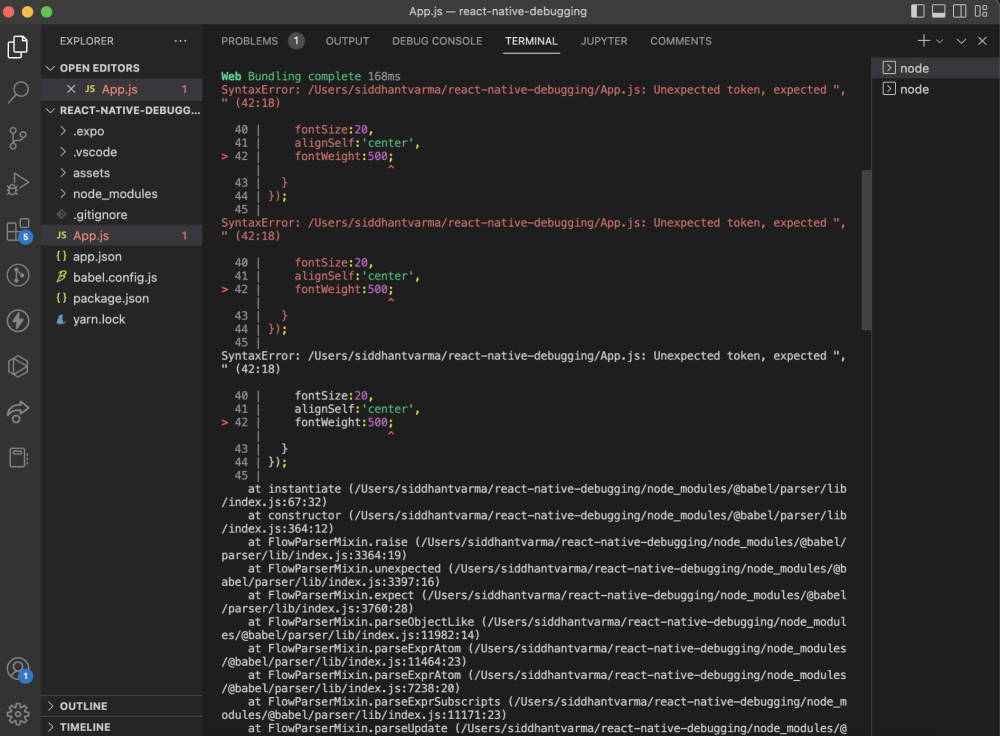
이제, 만약 저 위에서 설명한 부분의 스타일에서 세미콜론을 추가하는 실수를 했다고 가정해봅시다. 터미널은 다음과 같이 에러를 보여줍니다:

에러의 종류, 파일, 에러가 발생한 라인과 에러 메시지를 명시해줍니다. Expo 터미널은 모든 로그가 나타나는 첫 번째 장소입니다. 따라서 앱을 디버깅할 때, 그 터미널은 첫 번째로 확인해야 할 곳이 될 수 있습니다.
Expo 디버거
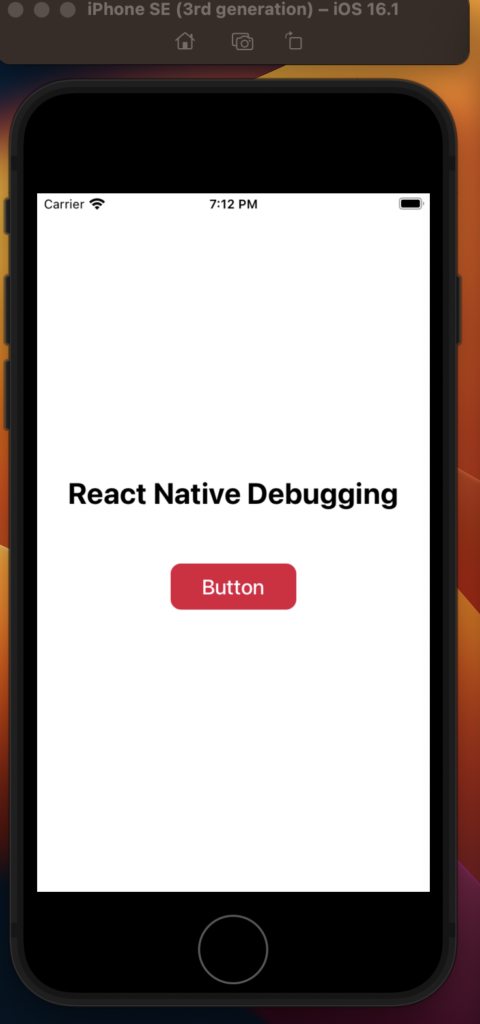
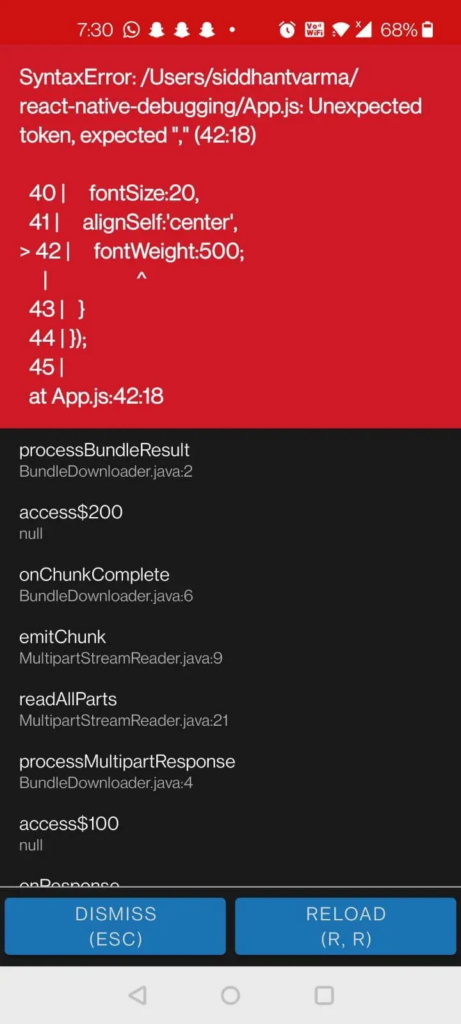
Expo를 리액트 네이티브와 함께 사용할 때 내장된 디버거를 제공합니다. 이 디버거는 에러 메시지를 표시하고 에러가 발생한 코드 부분을 보여주며, 코드 내의 잘못된 부분을 마크해줍니다. 만약 여러분이 실제 기기에서 리액트 네이티브 프로젝트를 실행 중이라면, 에러가 Expo 앱에 실행 중인 앱의 코드에서 어떻게 보일지 예를 들어보겠습니다:

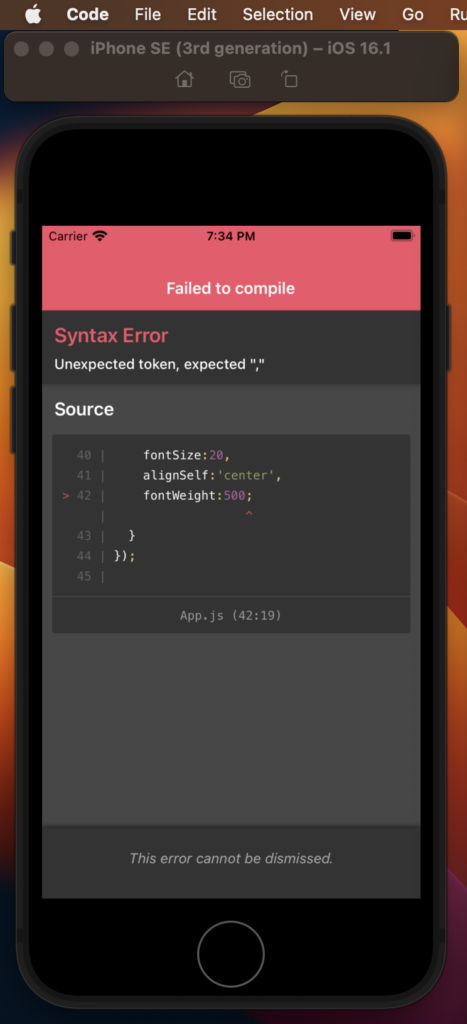
코드의 에러를 쉽게 확인하고 디버깅 할 수는 있지만, 이 경우 스택 추적이 별 도움이 되지 않습니다. 에뮬레이터를 사용하는 경우, 로그가 훨씬 깔끔할 수 있습니다:

여기서 스택 추적은 없지만 혼란을 덜어주고 더 빠르게 에러에 접근하도록 도와줍니다.
브라우저 내 리액트 네이티브 개발자 도구
웹 애플리케이션을 디버깅하는 것이 얼마나 쉬운지 우리 모두 알고 있습니다. 브라우저를 열고 로그와 에러, 콘솔에서 모든 정보를 보기만 하면 됩니다. UI 엘리먼트 렌더링, 관련 스택 추적 등 모든 것이 준비되어 있습니다. 다행히도 리액트 네이티브나 Expo 기반 프로젝트에서도 같은 방식으로 할 수 있습니다. 그냥 브라우저에서 리액트 개발자 도구 크롬 확장 프로그램(React Developer Tools Chrome extension)을 설치하거나 다음과 같은 명령을 사용하여 전역적으로 설치하면 됩니다:
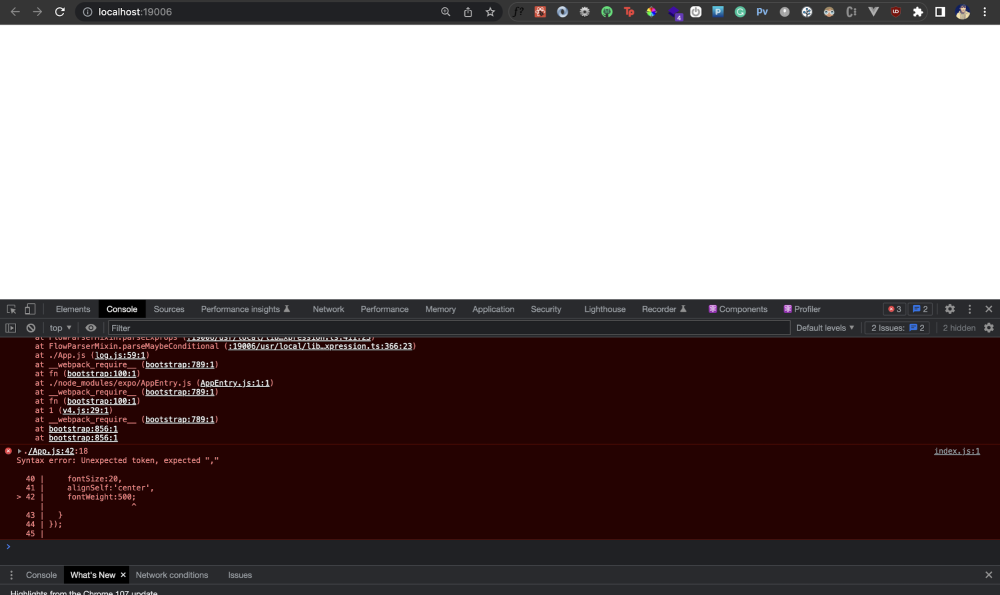
npm i -g react-devtools여러분의 Expo 앱 터미널에서 w를 누르면 웹에서 앱이 열립니다:

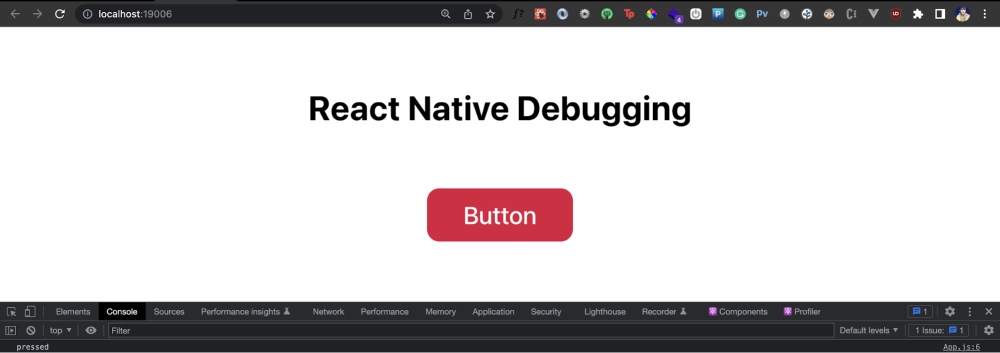
이것은 에러 정보를 보여주고 마치 웹 앱인 것처럼 디버깅을 도울 것입니다. 이것은 우리가 이전에 디버깅 터미널에서, 그리고 Expo 앱과 에뮬레이터에서 본 같은 에러입니다. 에러를 수정하고 앱에서 버튼을 클릭해봅시다. 그러면 콘솔이 우리에게 무엇을 보여줄지 봅시다:

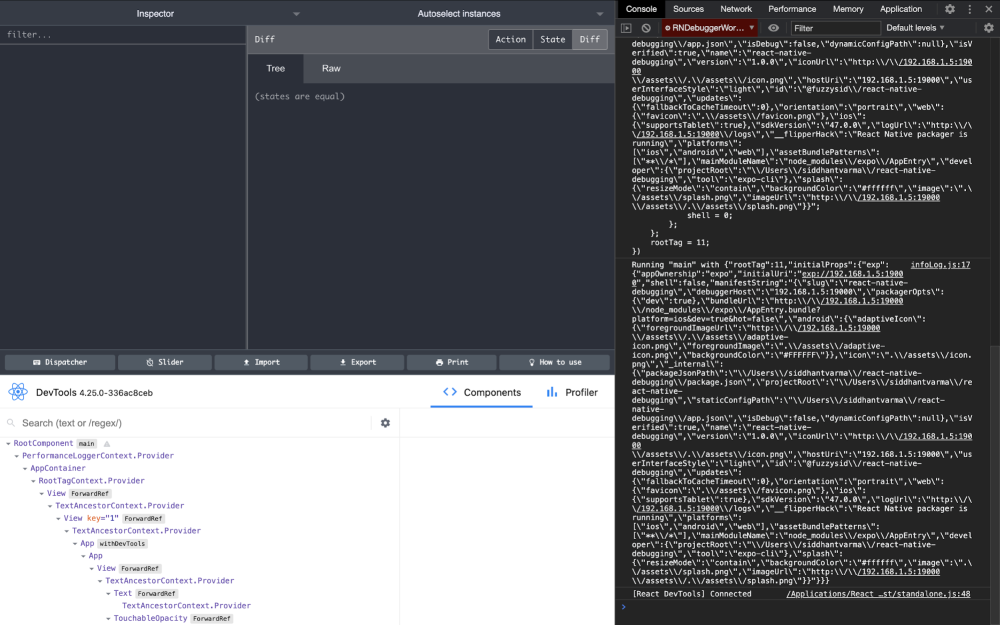
여기에서 여러분은 모든 컴포넌트를 볼 수 있으며, 그것들을 검사하고 스타일을 볼 수 있고, 마치 웹 앱인 것처럼 리액트 네이티브 앱의 UI를 디버깅할 수 있습니다. 뿐만 아니라, 컴포넌트의 상태와 프롭스, 렌더된 모든 자식 요소 등을 볼 수도 있습니다. 리액트 네이티브 앱에서 여러 컴포넌트 간의 상호작용이나 계층 구조 트리에서 더 복잡한 것을 디버깅할 때 이 방법이 매우 도움이 될 수 있습니다.
리액트 네이티브 디버거 사용하기
우리는 리액트 네이티브 애플리케이션을 디버깅하는데 도움이 되는 몇 가지 일반적인 전략을 보았습니다. 그러나 종종 전용 디버깅 도구가 더 나은 디버깅을 도와줄 수 있습니다. 그 중 하나가 바로 리액트 네이티브 디버거입니다. 이 도구는 내장 UI 인스펙터, 전용 Redux 디버거, 네트워크 요청을 디버깅하기 위한 네트워크 인스펙터 등 추가적인 디버깅 기능을 제공합니다.
리액트 네이티브 디버거 설치 및 다운로드하기
여기 공식 가이드로 가서 리액트 네이티브 디버거를 설치하거나 다운로드하는 방법을 따라하세요. 운영 체제와 시스템 설정에 따라 지시사항을 따르면 됩니다. 이 튜토리얼에서는 Mac OS M1에서 리액트 네이티브 디버거를 설치하고 다운로드하는 방법을 보여드리고, iOS 에뮬레이터에서 실행하는 방법을 보여드리겠습니다.
터미널에서 다음 명령어를 실행하세요:
brew update && brew install --cask react-native-debugger이것은 macOS의 홈브루 패키지 매니저를 업데이트하고 react-native-debugger 패키지를 설치합니다. 명령어를 성공적으로 실행하면, 리액트 네이티브 디버거의 아이콘을 볼 수 있습니다:

이제 리액트 네이티브 디버거를 열어봅시다:

리액트 네이티브 디버거를 여러분의 Expo 앱에 연결하기
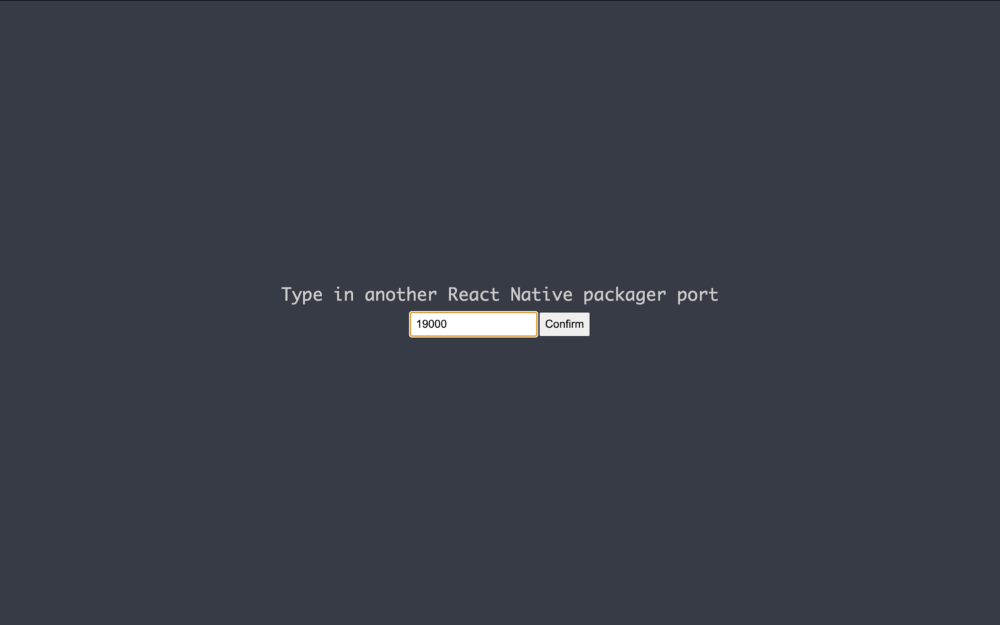
리액트 네이티브 디버거를 설치했으니 이제 Expo 앱에 연결해봅시다. 기본적으로 리액트 네이티브 디버거는 8001 포트에서 실행될 것이며, 이것은 여러분의 Expo 앱이 실행 중인 포트와 다를 수 있습니다. 먼저, 여러분의 Expo 앱이 자체 디버거를 실행하고 있지 않은지 확인하세요. 그런 다음, Command + T를 눌러 새 리액트 네이티브 디버거 창을 엽니다. 그러면 여러분은 디버거 포트를 지정하라는 메시지를 받게 될 것입니다:

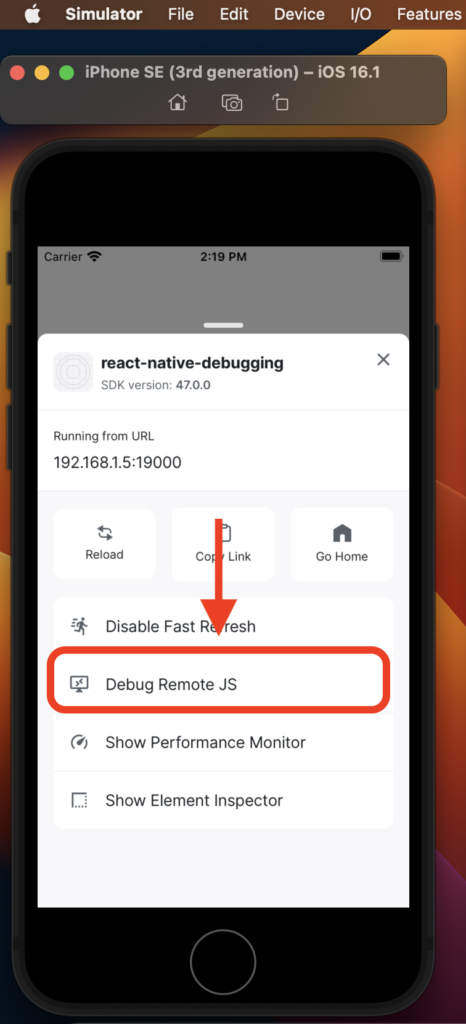
우리의 Expo 앱이 19000 포트에서 실행 중이기 때문에, 이 포트를 추가하고 확인 버튼을 누릅니다. 그런 다음, 여러분의 Expo iOS 에뮬레이터에서 디바이스를 흔들거나 ^ + Command + Z를 누릅니다. 그러면 원격으로 앱을 디버깅하겠다는 메뉴가 나타납니다:

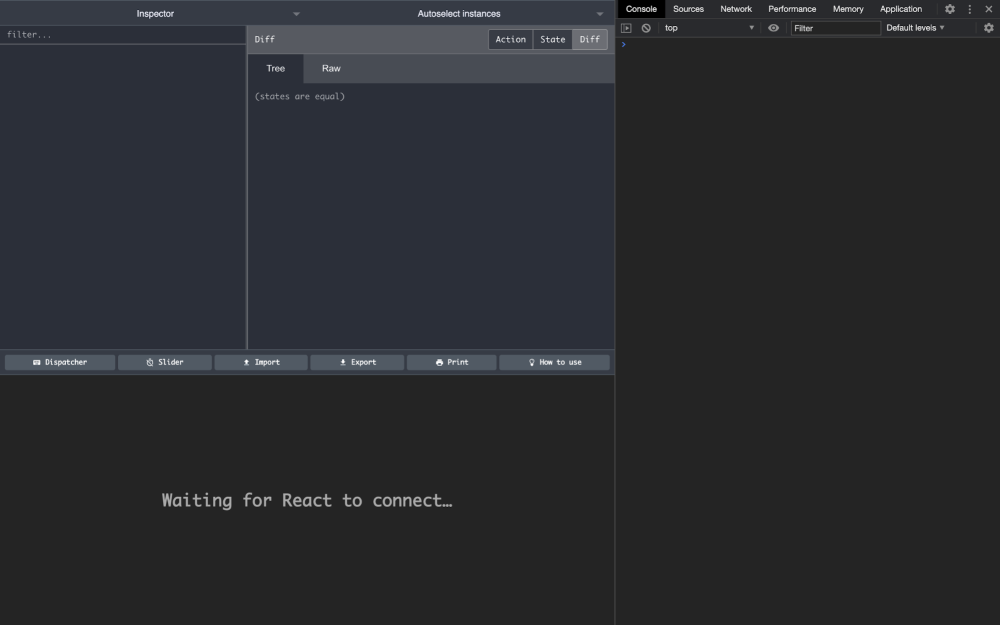
그렇게 하면, 여러분의 Expo 앱은 리액트 네이티브 디버거에 원격으로 연결됩니다:

이제 모든 콘솔 로그가 디버거의 콘솔 탭에 나타날 것입니다.
리액트 네이티브 디버거에서 UI 검사하기
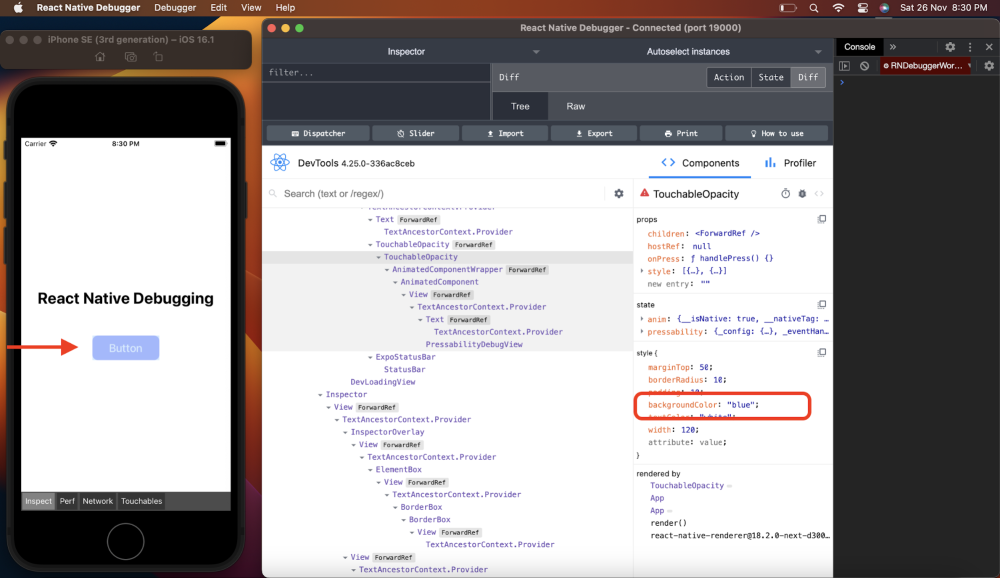
리액트 네이티브 디버거는 앱에서 사용되는 스타일과 템플릿을 디버깅하는데 도움이 되는 UI 인스펙터를 제공합니다. 여러분은 디버거에서 직접 스타일을 수정할 수 있습니다. 예를 들면, 버튼이나 TouchableOpacity 컴포넌트를 검사하고 backgroundColor 속성을 크림슨에서 파랑으로 변경할 수 있습니다:

UI 인스펙터를 사용하면 앱의 UI 변경사항이 실시간으로 일어납니다. 이를 통해 스타일 관련된 에러를 직접 디버깅하거나 심지어 컴포넌트 계층을 디버깅할 수도 있습니다.
컴포넌트 상태와 프롭스 디버깅하기
컴포넌트 탭에서는 컴포넌트의 현재 상태와 프롭스를 디버깅할 수도 있습니다. 아래는 간단한 증가 카운터 앱을 위한 업데이트된 코드 예시입니다:
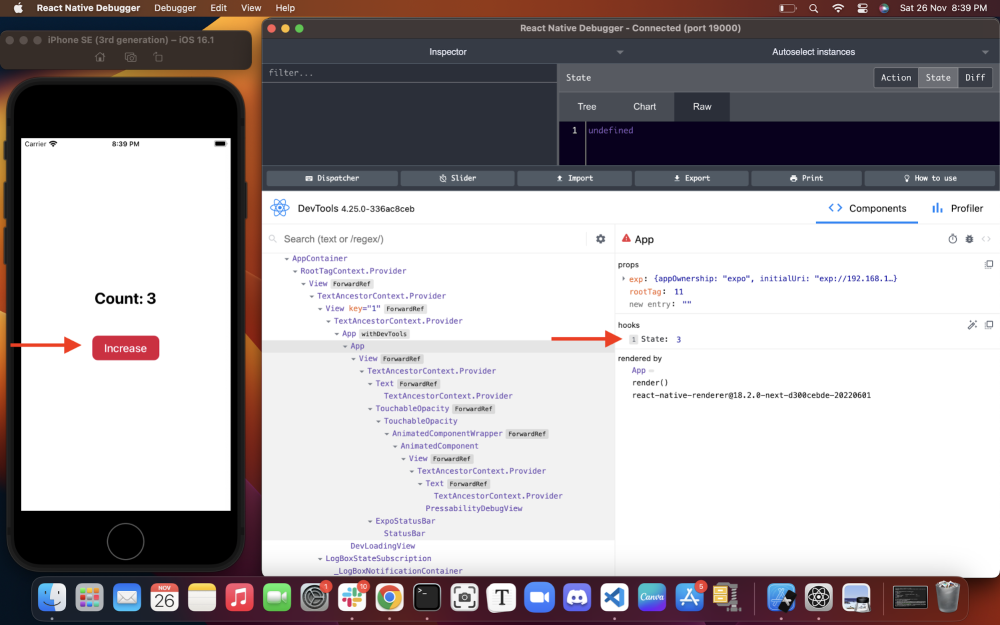
이제 컴포넌트 탭을 사용해 상태가 실시간으로 어떻게 업데이트되는지 볼 수 있습니다:

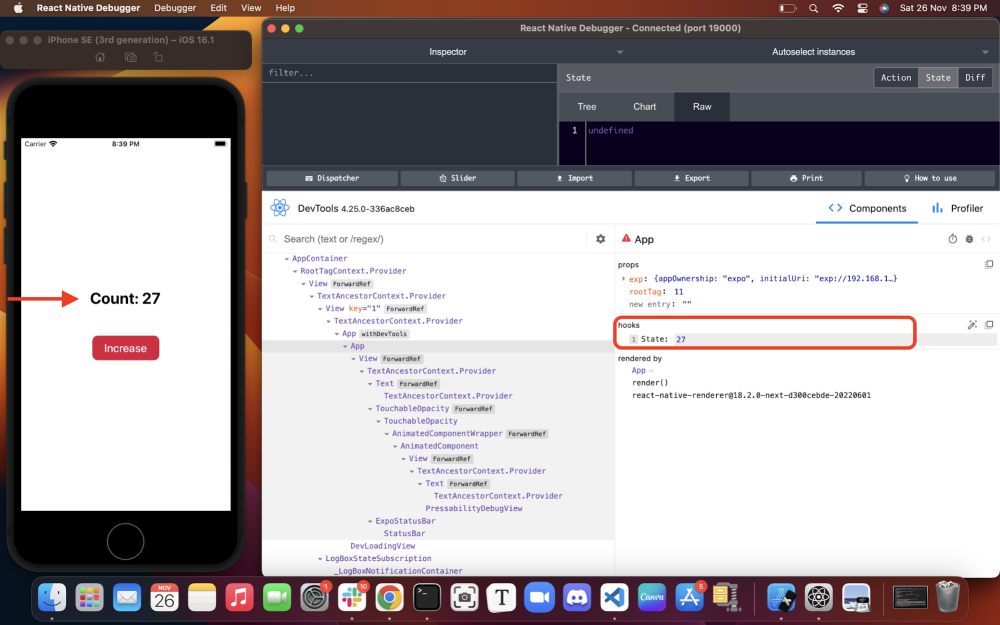
디버거를 통해서 직접 상태를 조작할 수도 있습니다:

이 방법을 사용해, 컴포넌트의 UI와 관련된 어떤 상태나 프롭스에 따른 원치 않는 행동을 디버깅할 수 있습니다.
리액트 네이티브 디버거의 다른 기능들
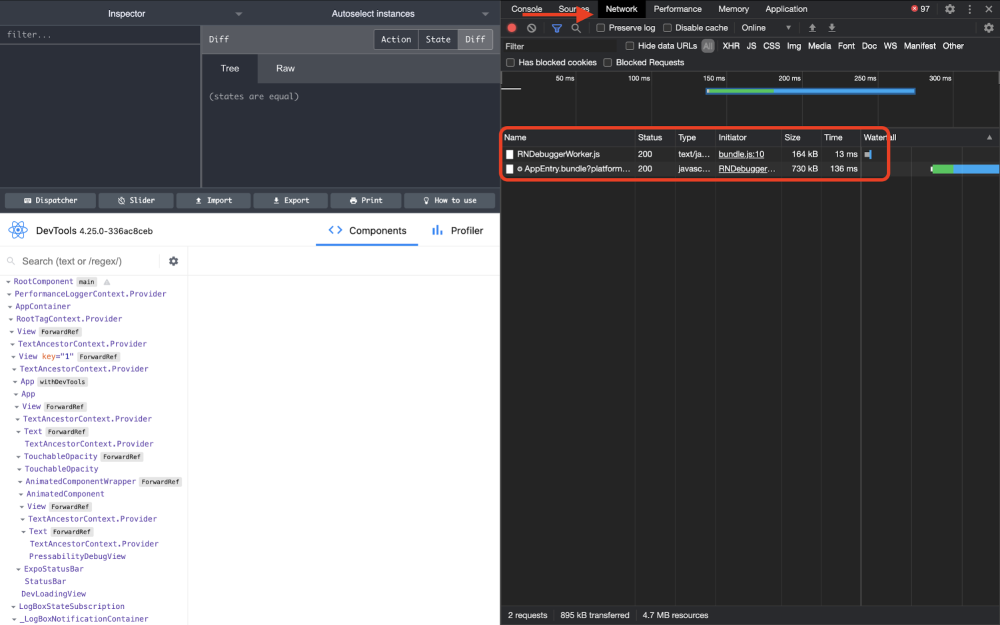
여러분은 앱을 통해 요청한 모든 네트워크 요청을 검사하고 볼 수도 있습니다. 이 요청들을 보기 위해서는 단순히 디버거의 Network 탭으로 이동하면 됩니다:

게다가, Performance와 Profiler 탭을 사용하여 애플리케이션 내에서 성능 병목을 모니터링하고 디버깅할 수도 있습니다.
개발 과정에서의 오류 말고 실제 앱 배포 후 오류 탐지 시에는 Sentry를 이용할 수 있습니다.
Sentry는 네이티브 애플리케이션의 크래시와 관련된 오류를 추적하고, 해당 오류에 대한 주변 맥락 정보를 제공하는 대시보드의 이벤트를 제공하여 도움을 줍니다. 예를 들어, 사용자의 장치에서 애플리케이션이 크래시될 경우, Sentry의 성능 모니터링은 그것이 어느 장치였는지 알려줍니다. 또한, 정확한 스택 추적과 콘솔 출력까지도 제공합니다. 자세한 내용은 https://docs.sentry.io/platforms/react-native/
결론
개발 모드에서 React Native 앱을 디버그하는 다양한 방법을 배웠습니다. React Native Debugger와 같은 고급 디버거 도구는 매우 유용할 수 있습니다. 그러나 디버깅은 일의 절반일 뿐입니다. 사용자 앞에서 여러분의 앱이 어떻게 작동할지 예측할 수 없으며, 생산 환경에서 발생하는 실시간 오류를 추적할 필요가 있습니다. Sentry와 같은 훌륭한 오류 추적 도구는 이러한 오류에 대해 깊이 있는 실행 가능한 통찰력을 제공하여, 여러분이 릴리스 주기 초기에 오류를 신속하게 수정할 수 있게 도와줍니다.